大家好,相信大部分的人都有使用過LINE的QRcode功能,QRcode現在已經算滿普遍的應用,因此今天跟大家一起學習如何寫QRcode產生器。
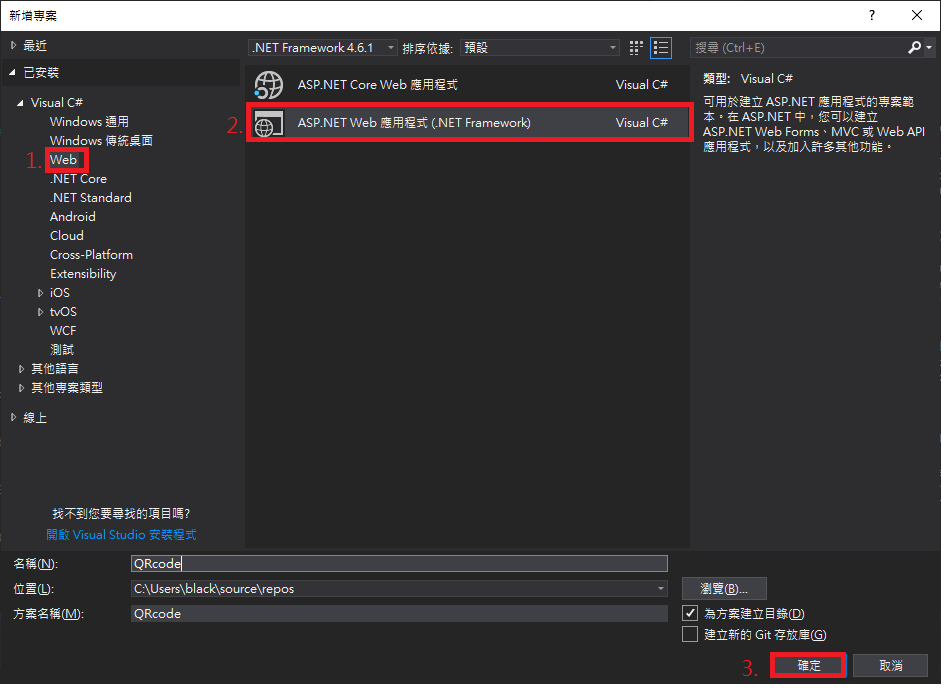
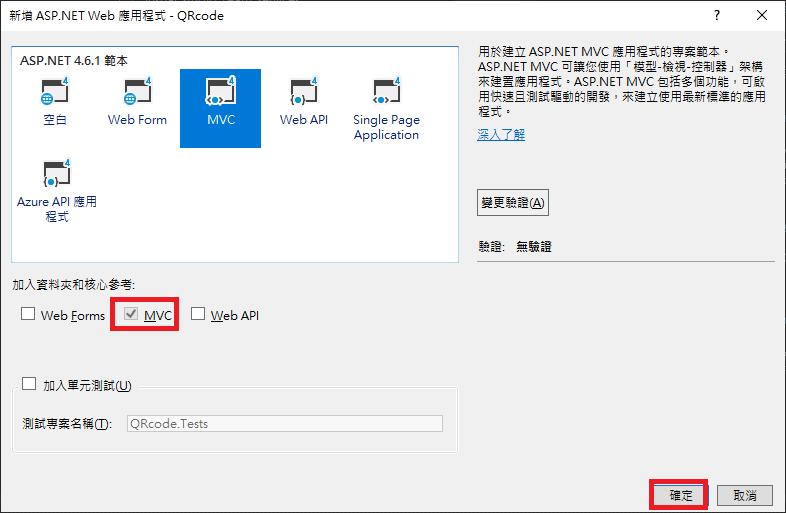
Step 1. 首先先建立專案

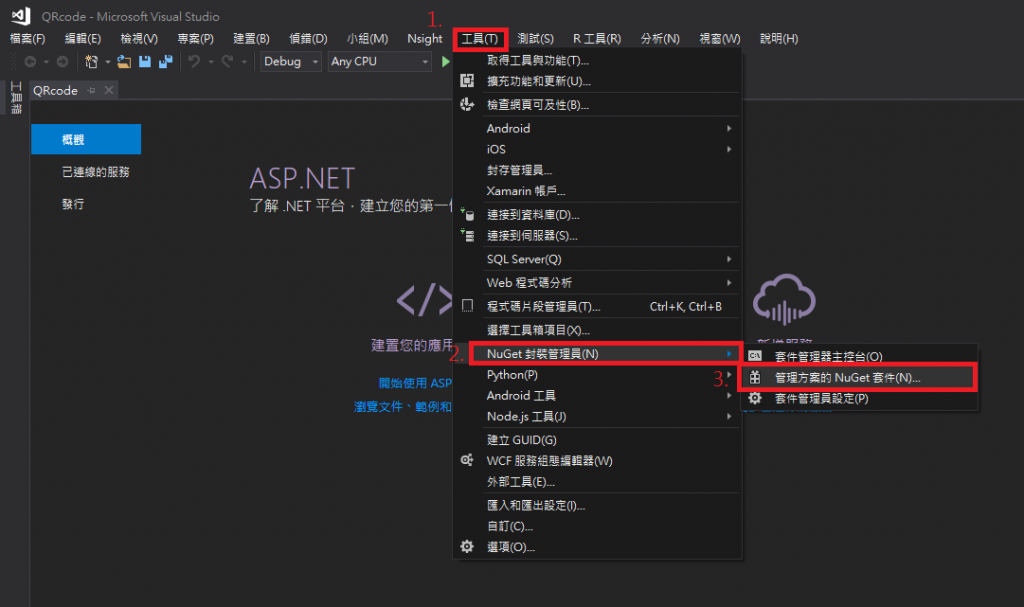
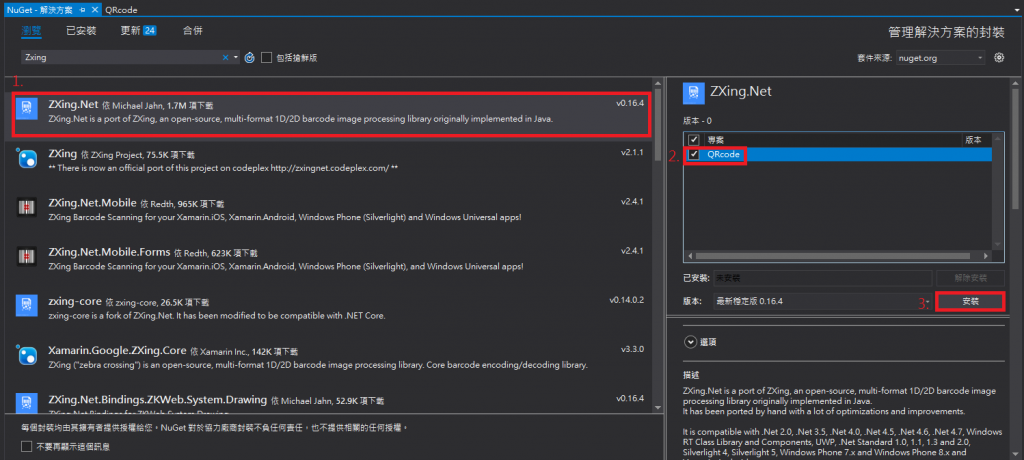
Step 2.使用Zxing套件



Step 3.建立QRcode 頁面
先Using會使用的套件
using System.Drawing;
using System.Drawing.Imaging;
using ZXing; // for BarcodeWriter
using ZXing.QrCode; // for QRCode Engine
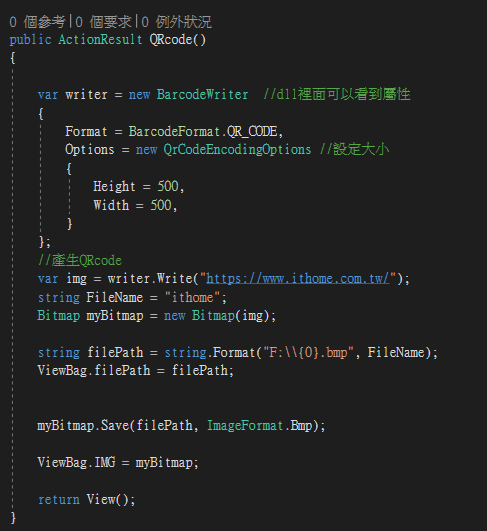
Controller程式
public ActionResult QRcode()
{
var writer = new BarcodeWriter //dll裡面可以看到屬性
{
Format = BarcodeFormat.QR_CODE,
Options = new QrCodeEncodingOptions //設定大小
{
Height = 500,
Width = 500,
}
};
//產生QRcode
var img = writer.Write("https://www.ithome.com.tw/");
string FileName = "ithome";
Bitmap myBitmap = new Bitmap(img);
string filePath = string.Format("F:\\{0}.bmp", FileName);
ViewBag.filePath = filePath;
myBitmap.Save(filePath, ImageFormat.Bmp);
ViewBag.IMG = myBitmap;
return View();
}

Step 4. 寫一個方法 讓圖片顯示在View上
在Controller中加上
public ActionResult PhotoGet()
{
string FileName = "ithome";
string filepath = string.Format("F:\\{0}.bmp", FileName);
byte[] filedata = System.IO.File.ReadAllBytes(filepath);
string contentType = MimeMapping.GetMimeMapping(filepath);
var cd = new System.Net.Mime.ContentDisposition
{
FileName = filepath,
Inline = false
};
Response.AppendHeader("Content-Disposition", cd.ToString());
return File(filedata, contentType);
}
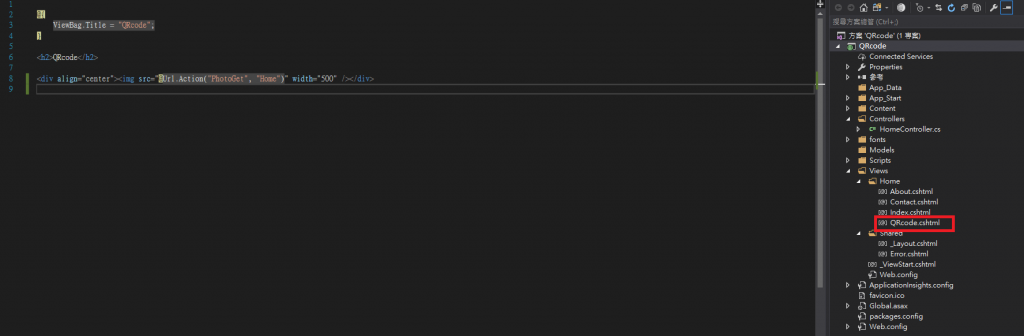
Step5. View的語法
在View中加上
@{
ViewBag.Title = "QRcode";
}
<h2>QRcode</h2>
<div align="center"><img src="@Url.Action("PhotoGet", "Home")" width="500" /></div>

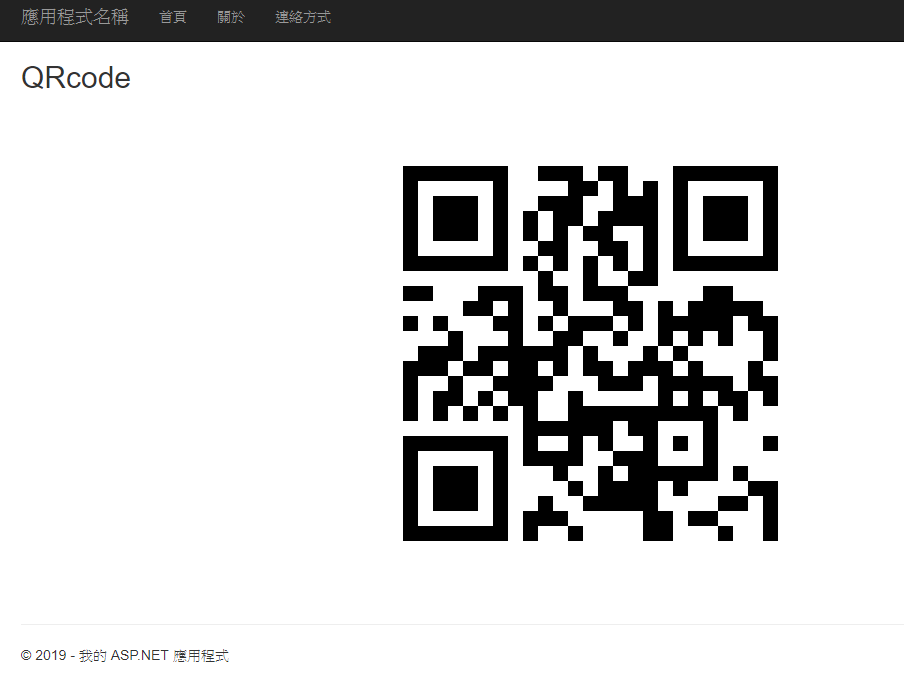
Step6.完成畫面

參考網址:
C# 用 ZXing 產生 QR Code QR Code generator using ZXing
How to return any type of file from MVC action method?
